
之前是從Vue-CLI 2開始接觸網頁前端的,最近不久Vue-CLI 3推出之後一直考慮是否要升級,希望能無痛轉移哈哈,考慮了一陣子還是該踩踩坑啦!!順便剛好手邊有機會來著手碰碰Vue-CLI 3直接支援的PWA。
開始安裝
Vue CLI v3 要求 Node.js V8 或更高版本(建議版本 8.10.0+ )。
能使用npm或yarn進行安裝,我自己是用npm。
1 | npm install -g @vue/cli |
安裝完後可透過
1 | vue -V |
來確認版本是否為3.0
建立新專案
以前是透過
1 | vue init my-project |
來建置新專案,而Vue CLI 3則改成使用
1 | vue create my-project |
來代替原本舊的寫法。
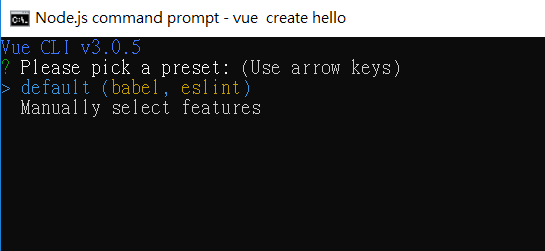
接下來開始安裝畫面:詢問安裝套件(我選擇自選)
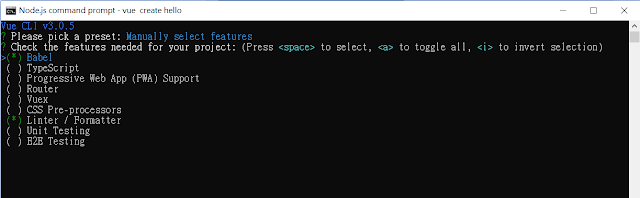
然後開始選擇想要的套件(Vuex、Router、CSS預處理器等等……)
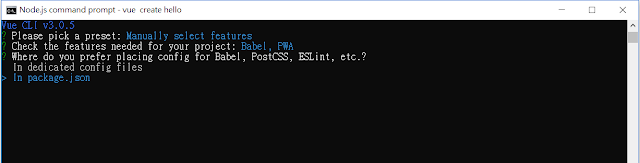
詢問配置文件要獨立還是放package.json
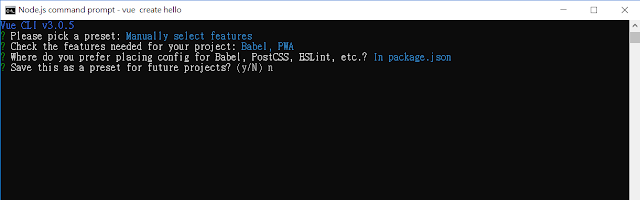
是否記住這些選項
過來就等待安裝啦,並打開我們的專案。
1 | cd my-project |
不再是以前的
1 | npm run dev |
我們執行指令之後,Vue-CLI會啟動一個http服務,可以從localhost打開。
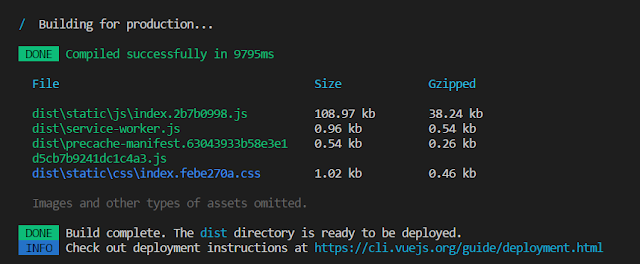
而生成靜態資源檔指令和之前一樣(生成在dist資料夾)。
1 | npm run build |
Vue.config.js設定
會發現以前的webpack.config.js不見了!!沒錯被隱藏起來了,假如有要改配置的話要手動新增,vue.config.js放在根目錄中(假如沒有要改就不用手動就用預設)。
相關配置請查詢官方設定請按這裡。(底下為示範)
1 | module.exports = { |
以上大概就是新版CLI3的建置過程,雖然還有很多東西,不過基本從這裡開始,剩下的大家一起努力挖掘吧!