之前因為寫專案的原因,沒有按部就班地好好學習,所以直接學了Vuex來傳遞與溝通,不過之後補了props、emit之後在一些小地方的父子組件溝通更方便的體會到。
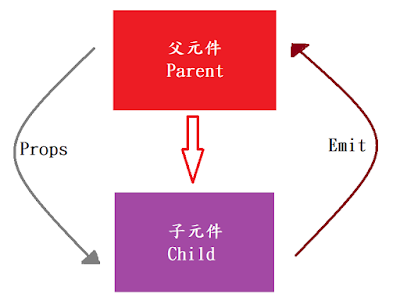
由上面的圖片看來,一個溝通模式父元件透過props的方式向子元件傳送數值,而子元件要呼叫父元件是透過emit的方式傳送事件(events)。
父對子(Props)
因各元件為獨立狀態,無法隨意的溝通或共享數據,並且有兄弟元件、父子元件的關係,而父元件要傳送數值給自己的子元件就是使用props屬性。
範例:
父組件程式碼
1 | <template> |
子組件程式碼
1 | <template> |
這樣就能把數值、資料傳到父組件,我們來整理一下props功能吧!
- 為元件中自訂屬性。
- 傳送數值可用陣列、物件、字串 等等。
- 透過父元件傳送給子元件。
警告:千萬不能直接改
props傳送過來的數值,想要直接更改父元件,這作法是不正確的。
子對父(Emit)
父對子是用Props,而子要調用父則是使用$emit,來觸發事件的。
而在Vue當中綁定事件是用v-on(@),而要怎麼使用呢?
範例:
父組件程式碼
1 | <template> |
子組件程式碼
1 | <template> |
這個就是簡單的emit操作,而emit還可以傳送在兄弟元件之中,需要搭配$on來監聽事件,$emit來觸發事件,有興趣的各位可以去官方文件看看。
其實還有很多元件操作上的方式,這裡主要講比較常用和看到的,在於比較小的專案或單純父子元件是非常好用的,但若是出現祖父、曾祖父元件,可能就要考慮是否引入Vuex囉!