因為參加F2E精神時光屋活動的直播讓我知道了Phaser.js,也讓我著手用來做了小遊戲,順便當成F2E的功課。
Phaser2是利用Pixi.js為基底製作,而3是完全隔離出來的,而且蠻容易上手,很適合做些小遊戲來玩玩。官方連結
遊戲介紹
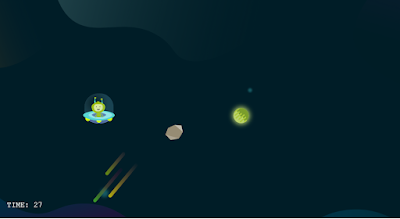
這次我做了一個外太空飛船閃躲障礙物的小遊戲。(感謝精神時光屋的UI設計投稿者)
閃避障礙物透過鍵盤控制
假如受到誤裡碰撞會死掉
非常簡單又上手的小遊戲,大家可以玩玩看,雖然沒有寫得非常完整。連結
而這篇文章大概算是紀錄而已,所以沒有詳細的教學,之後如果有時間或更深入研究在來寫教學文章。(然後做遊戲圖片超重要,希望人人都有設計師!!)
先去官方網站clone或用CDN引入lib~~
然後建立個index.html吧,並在body部分引入所需的js
1 | <body> |
而div區塊的id是妳phaser.js,config上設定來layout canvas的部分。在我們的index.js來開始使用phaser吧。
1 | const config={ |
這樣妳就能看到有畫面啦,一個黑色場景的canvas。
接下來我們要布置GameStart的場景。
1 | const GameStart={ |
而preload create update就像生命週期一樣,我們在preload載入圖片、預先檔案,在create生成我們要的物件、配置圖片位置等等,create執行完後則是換update 利用fps60的速度來不斷重新渲染畫面,我們所對遊戲的控制、物理引擎、邏輯都是寫在這裡,讓他一直不斷更新。
記得要用Server方式去執行哦!!不然會報錯。
接下來就是利用官方API時間啦~~最基本設置就是這樣,而其他場景運用配置等等,就之後來寫吧!!
我的遊戲github連結程式碼大家可以摸索看看。