用HEXO的第一篇當然就是要寫HEXO如何使用,要不然會忘記(誤)如果有錯誤地方歡迎噴我(希望溫柔點)。
曾經懵懂的我是慢慢手刻部落格,但由於每次更新都很麻煩,所以改去Blogger現在覺得HEXO真香。
廢話不多說馬上來快速建置吧!!!!!!!!!
開始安裝套件
先安裝Node.js~請走這裡,這個就大家自己安裝吧。
安裝HEXO:
1 | npm install hexo-cli -g |
接著創立自己想要的專案名稱:
1 | hexo init 'your project name' |
切換到你的專安名稱,開始下載所需套建項目。
1 | cd 'your project name' |
過來就能先打開來試試看能不能用啦~~
1 | hexo server |
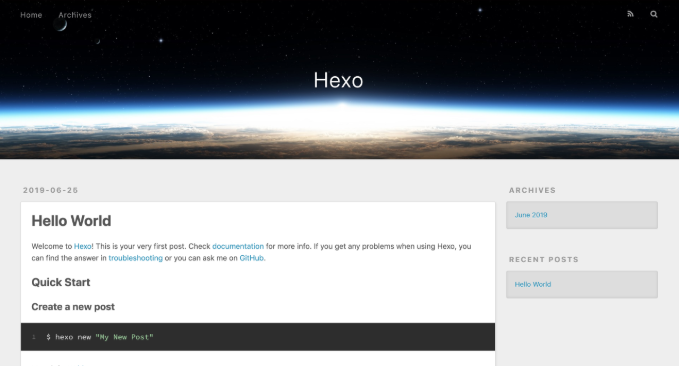
沒有意外的話能看到以下的畫面。
假如有看到代表你成功了!!看吧HEXO真香。
開始寫網誌囉!
new出一篇新文章or新頁面(可以搭配自己主題新增):
1 | hexo new 'your name' //新文章 |
這邊文章會產出在_posts為公開頁面,可以透過指令來產生或更改詳細可以看文件這裡。
HEXO是採用Markdown(.md)格式,如果大家不熟的話可以按這裡。
寫完的文章要佈署前,需讓他生成靜態檔:
1 | hexo generate |
因你的網站為靜態網站所以都需生成靜態文件。
發佈到git-page上:
需先在你的github上創建yourname.github.io的project。
並在你的_config.yml上做發布設定(_config為設定檔能在你的網站上做各種設定)。
1 | /_config.yml |
接著發布上去就能有自己的靜態部落格啦:
1 | hexo deploy |
通常會遇到錯誤說deploy type沒有git是因為沒有安裝hexo-deployer-git插件:
1 | npm install hexo-deployer-git --save |
這就能解決無插件問題。
快速發布與生成指令:
1 | hexo g -d |
哎呀好像有點不漂亮
看著自己的頁面有點不討喜,好像還是用其他blogger比較能換漂亮點的,停!HEXO也是可以換主題的哦,就連自己做也行~~可以到這裡去參觀很多主題。
選好喜歡的主題clone下來(我用比較完整受歡迎主題NEXT為範例):
1 | git clone https://github.com/theme-next/hexo-theme-next.git ./themes/next |
p.s.有些主題需要載入其他元件或更改設定請大家注意!
接著去修改_config.yml更換主題:
1 | /_config.yml |
可以更改主題裡的設定(每個主題設定都不一樣),就要到themes/yourthemes/_config.yml去做設置。
結尾
其實還有很多東西能操作,例如:第三方外掛、設定檔配置……很多很多,代表HEXO的強大所以大家可以試試看哦!
有問題歡迎提問與私訊。
之前未改成HEXO時文章處Blogger:https://aawogo.blogspot.com/