今天如期的完成Peter兄(超級大師與主管)給的進度,Client端API串接如期完成,沒有Deadline永遠在昨天的發生,突然Peter兄告訴我要我把response header X-powered-by關掉,要不然院內弱掃不會通過,我一聽那是啥東西菜鳥問號,去google了一下才瞭解這東西,然後這東西是後端respose給前端的應是在後端做設定拿掉,我是做Client端的Peter兄怎麼叫我拿掉,結果看了截圖之後我驚呆了!!
神奇事件

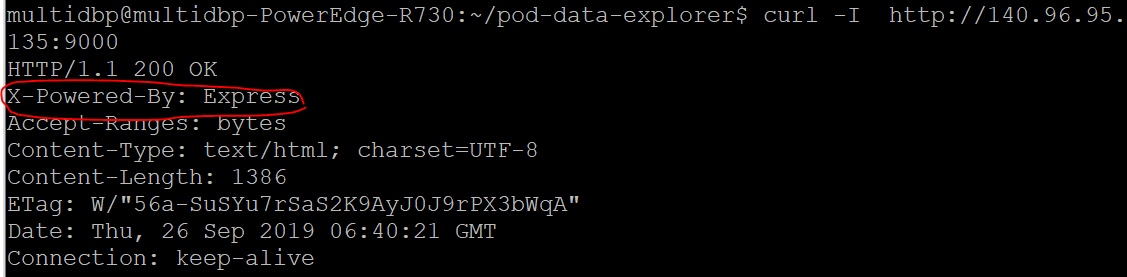
Peter兄你不是寫PHP怎麼被Express綁架了,難道是我以前寫Express寫很爛所留下來的怨念!
我開始google關鍵字並查詢,原來是修改Node.js的Express的response阿簡單簡單。
我沒寫後端阿哪來Express改!
原來自己菜
在我腦子快燒掉時,因為快要內測要被砍頭了,只好去群組問問,經過各種大大的講解之後有了解答。
因為我是用Vue-CLI SPA架構開發,當在本地端測試時Vue-CLI幫我用Express架伺服器,幫我做http服務、熱加載、轉api等等,所以環境被瀏覽器當成了Node和Express框架,當正式上線時就看正式機所用的伺服器,由Vue-CLI生出的靜態檔,運行於瀏覽器,這才不會是Node環境。
原來是自己不知道原理阿QQ
偉大的群組又讓我渡過Peter兄的魔掌之中。